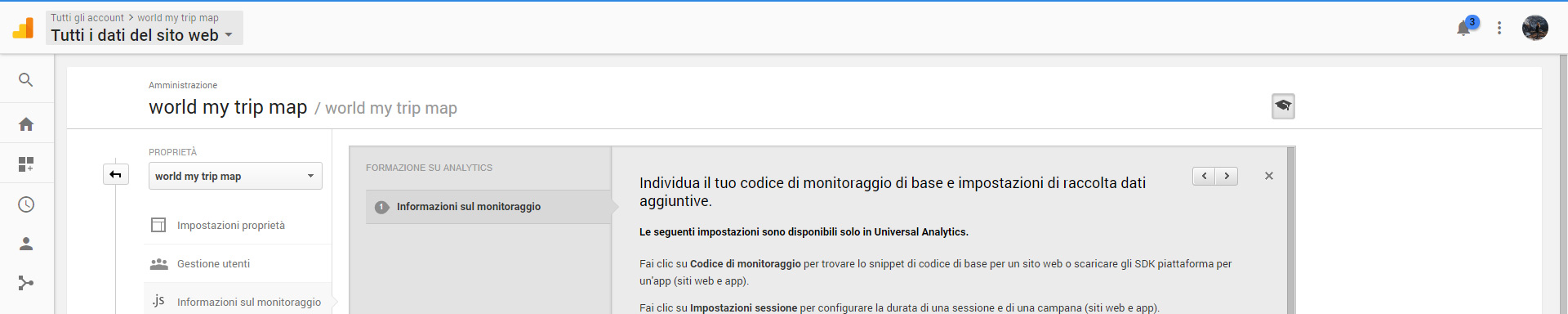
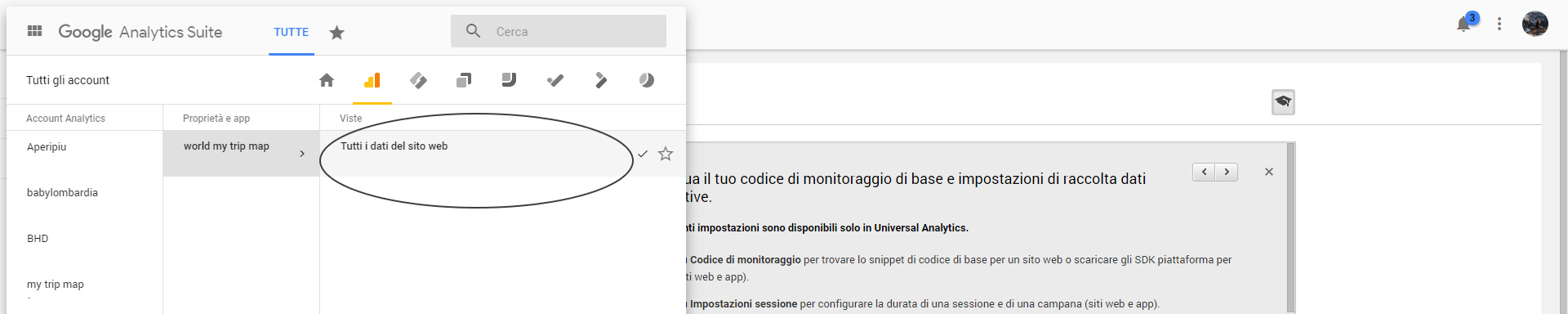
Avete perso di vista il codice di monitoraggio relativo al vostro sito? Potete facilmente ritrovarlo andando sulla pagina di Analytics e cliccando su “tutti i dati del sito web” per trovare il sito del quale desiderate ritrovare i codici.
Una volta cliccato scegliete il sito andando a selezionare l’ultima voce.
Andate quindi nella sezione codice di monitoraggio.
A questo punto vi si aprirà la sezione con l ID di monitoraggio ed il codice che dovrete incollare nella sezione Head del tema.
Il codice è riconoscibile e risponde a questa voce:
Tag globale del sito (gtag.js)
Questo è il codice di monitoraggio Global Site Tag (gtag.js) per questa proprietà. Copia e incolla questo codice come primo elemento nell’ di ciascuna pagina web da monitorare. Se la pagina contiene già un Global Site Tag, aggiungi solo la linea config dello snippet sottostante al Global Site Tag
Dove inserire in un tema wordpress il codice di monitoraggio analytics?
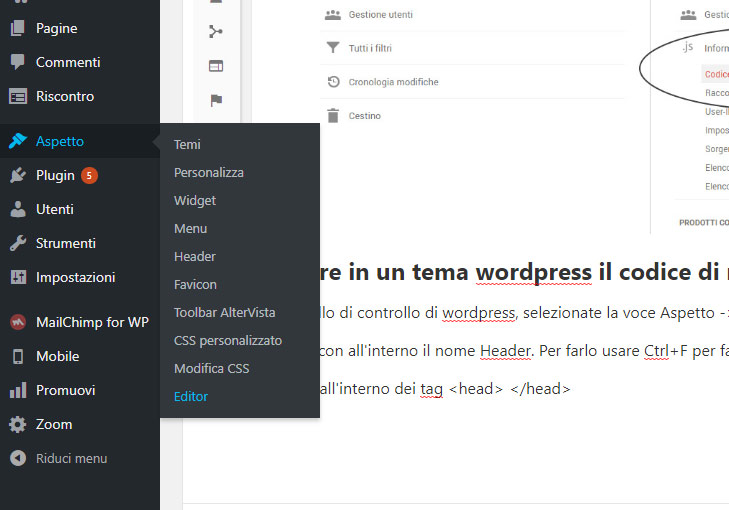
Andate nel pannello di controllo di wordpress, selezionate la voce Aspetto -> Editor.
Trovate la pagina con all’interno il nome Header. Per farlo usare Ctrl+F per far uscire il tool di ricerca nella pagina per trovare più facilmente la suddetta voce.
Incollate il codice all’interno dei tag <head> </head>
Di seguito un aiuto per ritrovare il file header.php (che cambia di tema in tema)







0 commenti