Stavo personalmente impazzendo a capire da dove provenisse questo errore ed alla fine come al solito non stavo facendo i passaggi corretti. In questo articolo dunque vi parlo di come risolvere l’errore “Google Maps non è stata caricata correttamente. Per i dettagli tecnici, consulta la console JavaScript” che appare su di una mappa Google incorporata nel vostro sito.
Questo è l’errore che dovrebbe apparirvi:
Avevo già una API Key di Google inserita nel plugin che la richiedevo. Al cambio hosting qualcosa è forse andato storto e quella chiave non piaceva più. Così ho provveduto a sostituirla. Google Cloud Platform è un vero casino. Avevo già l’account di fatturazione, i progetti, e quindi pensavo bastasse creare una nuova API dal menù “Credenziali“.
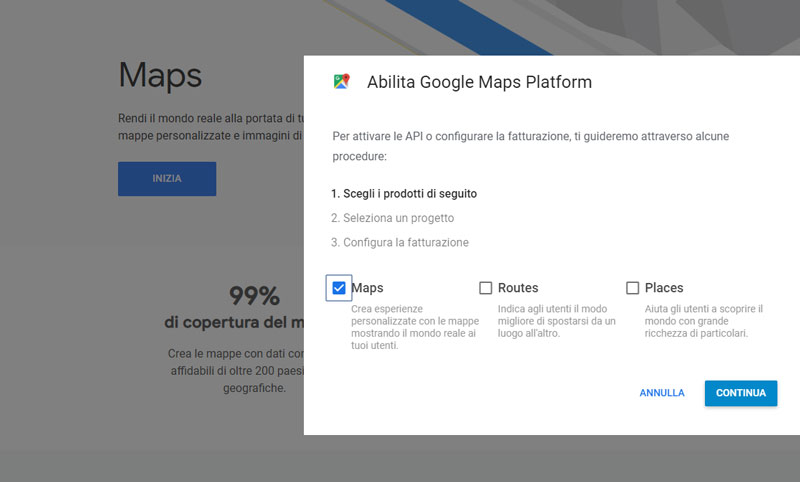
Vabè, alla fine era forse il metodo sbagliato. Il metodo corretto è andare a questo indirizzo > Google Maps Platform e cliccare su INIZIA.
Selezionate ciò che vi interessa (anche solo Maps va bene) e cliccate su continua. Ora verrete reindirizzati sul vostro account Google Cloud Platform nel quale non dovrete fare altro che aprirvi un nuovo progetto, dargli un nome, ed inserire i vostri dati di fatturazione. Tranquilli, non vi verrà tolto nulla e sì, è obbligatorio. O così o niente. Non c’è nessuna cospirazione sotto, semplicemente se superate un sacco di visualizzazioni mensili alla vostra mappa (cosa impossibile se avete un sito normale) vi verrà addebitato qualcosa.
Ed ecco la vostra API key pronta per essere inserita nel plugin che utilizzate o in alternativa nel codice del vostro sito dove viene mostrata la mappa Google.








0 commenti